How to Resize ProgressView in SwiftUI
Learn how to adjust the size of ProgressView in your SwiftUI app with these helpful tips and tricks

#What is ProgressView? ?
ProgressView is a component in SwiftUI used to display the progress of a process or similar tasks, whether in linear or circular form.
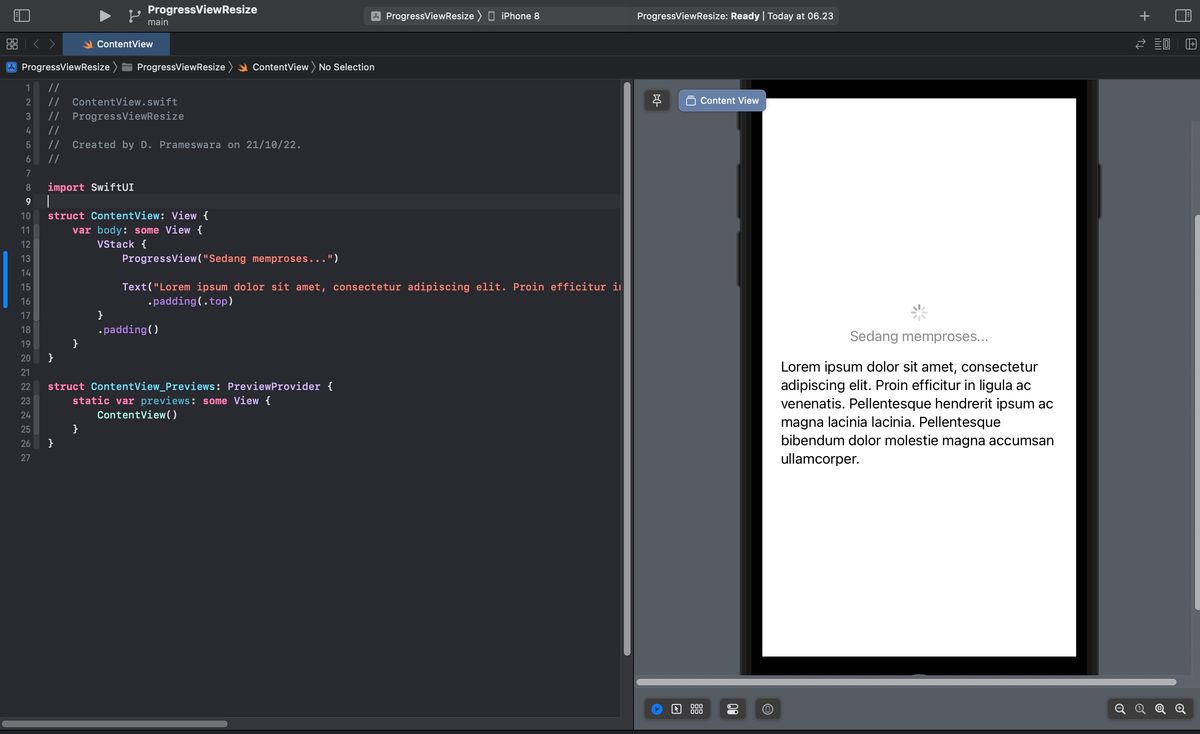
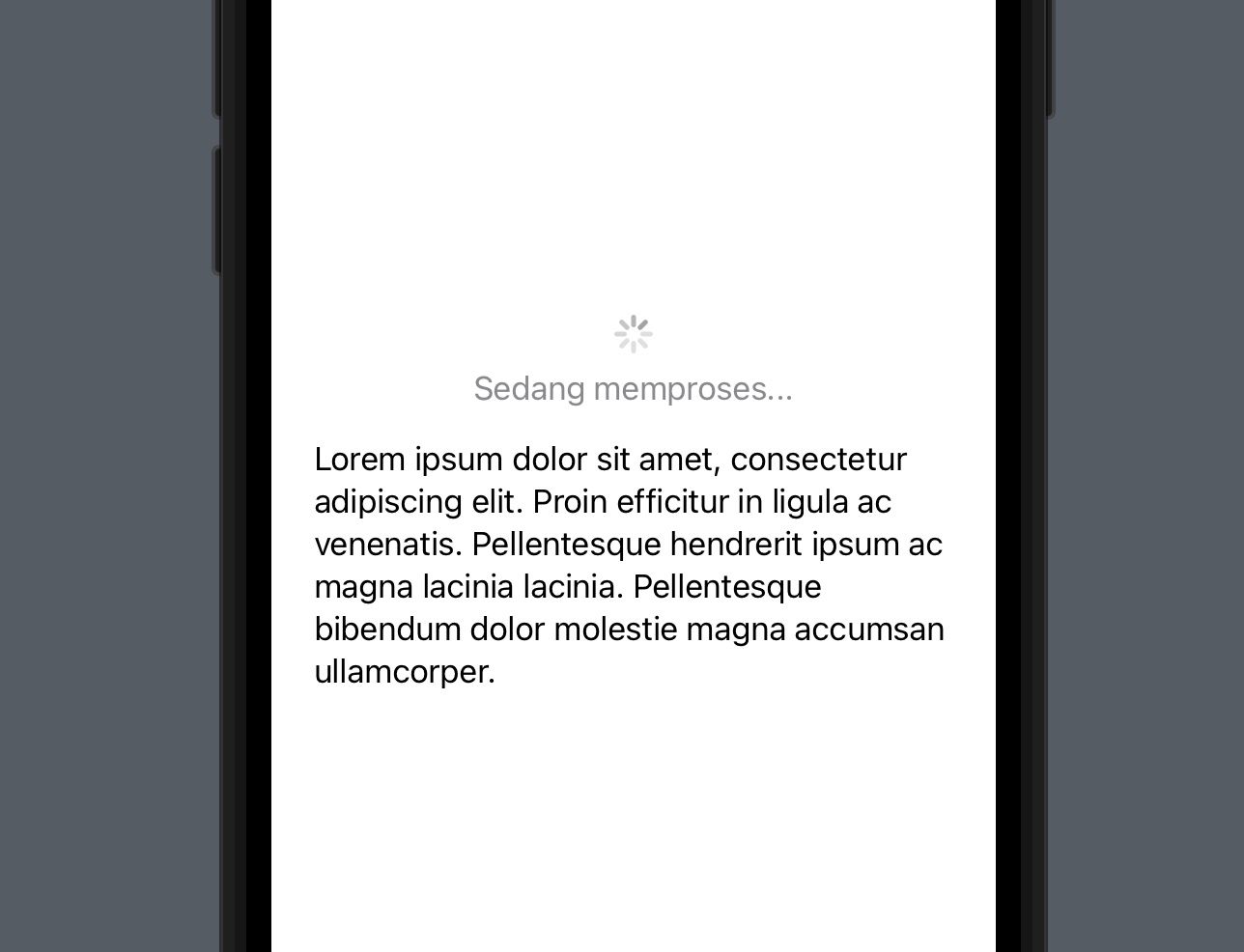
struct ProgressView<Label, CurrentValueLabel> where Label : View, CurrentValueLabel : ViewHowever, ProgressView may appear too small by default, as shown in the image below.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
ProgressView("Sedang memproses...")
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur in ligula ac venenatis. Pellentesque hendrerit ipsum ac magna lacinia lacinia. Pellentesque bibendum dolor molestie magna accumsan ullamcorper.")
.padding(.top)
}
.padding()
}
}

There are several ways to increase the size of a ProgressView in SwiftUI. These include using scaleEffect or separating the progress indicator from the label.
#Resizing ProgressView using scaleEffect
To change the size of ProgressView, you can use the scaleEffect(_ s: CGFloat, anchor: UnitPoint = .center) modifier. Simply add this modifier with the desired value and anchor point.
struct ContentView: View {
var body: some View {
VStack {
ProgressView("Sedang memproses...")
.scaleEffect(2, anchor: .center)
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur in ligula ac venenatis. Pellentesque hendrerit ipsum ac magna lacinia lacinia. Pellentesque bibendum dolor molestie magna accumsan ullamcorper.")
.padding(.top)
}
.padding()
}
}

The issue with using scaleEffect is that it not only enlarges the progress indicator but also increases the size of the label, which can make the appearance look unbalanced. Therefore, an alternative solution to consider is to enlarge only the progress indicator without affecting the label.
#Separating the label from ProgressView
Therefore, if you only want to resize the Progress itself, separate the text/label from your ProgressView as follows.
struct ContentView: View {
var body: some View {
VStack {
ProgressView()
.scaleEffect(2, anchor: .center)
.padding()
Text("Sedang memproses...")
.foregroundColor(.secondary)
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur in ligula ac venenatis. Pellentesque hendrerit ipsum ac magna lacinia lacinia. Pellentesque bibendum dolor molestie magna accumsan ullamcorper.")
.padding(.top)
}
.padding()
}
}
#Conclusion
The size of ProgressView can be adjusted using the scaleEffect modifier. However, keep in mind that this modifier not only scales the ProgressView but also the label within it. Additionally, excessively large scaleEffect values can distort the appearance of ProgressView, making it appear blurry. Therefore, choose an appropriate scale value that is not too large.
UPDATE:
#Using controlSize (iOS 15+)
If you are using iOS 15 or later, the most appropriate solution is to use the controlSize modifier. controlSize is a modifier used to adjust the size of controls within a specific view.
nonisolated
func controlSize(_ controlSize: ControlSize) -> some ViewThe available sizes are .mini, .small, .regular, and .large. Starting from iOS 17, an additional size option, .extraLarge, is also available.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(spacing: 20) {
ProgressView("Processing...(large)")
.controlSize(.large)
ProgressView("Processing...(normal)")
ProgressView("Processing...(mini)")
.controlSize(.mini)
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur in ligula ac venenatis. Pellentesque hendrerit ipsum ac magna lacinia lacinia. Pellentesque bibendum dolor molestie magna accumsan ullamcorper.")
.padding(.top)
}
.padding()
}
}
The advantage of using this controlSize modifier is that the size of the progress indicator can be increased without affecting the label, making it simpler and more straightforward. The downside is that the available size variations are quite limited.