Adding Custom Fonts to SwiftUI Applications
Learn how to easily add custom fonts to your SwiftUI app and enhance its typography with this guide

When building an application using SwiftUI, you can enhance its typography beyond the standard/default fonts. You have the flexibility to add custom fonts that you've downloaded from sources like fonts.google.com. By using the .font(.custom()) modifier, integrating custom fonts into your SwiftUI app becomes a straightforward process.
#Download Font Files
The first step in adding custom fonts to your SwiftUI application is to prepare the font files. You can download custom font files from font service providers such as fonts.google.com.
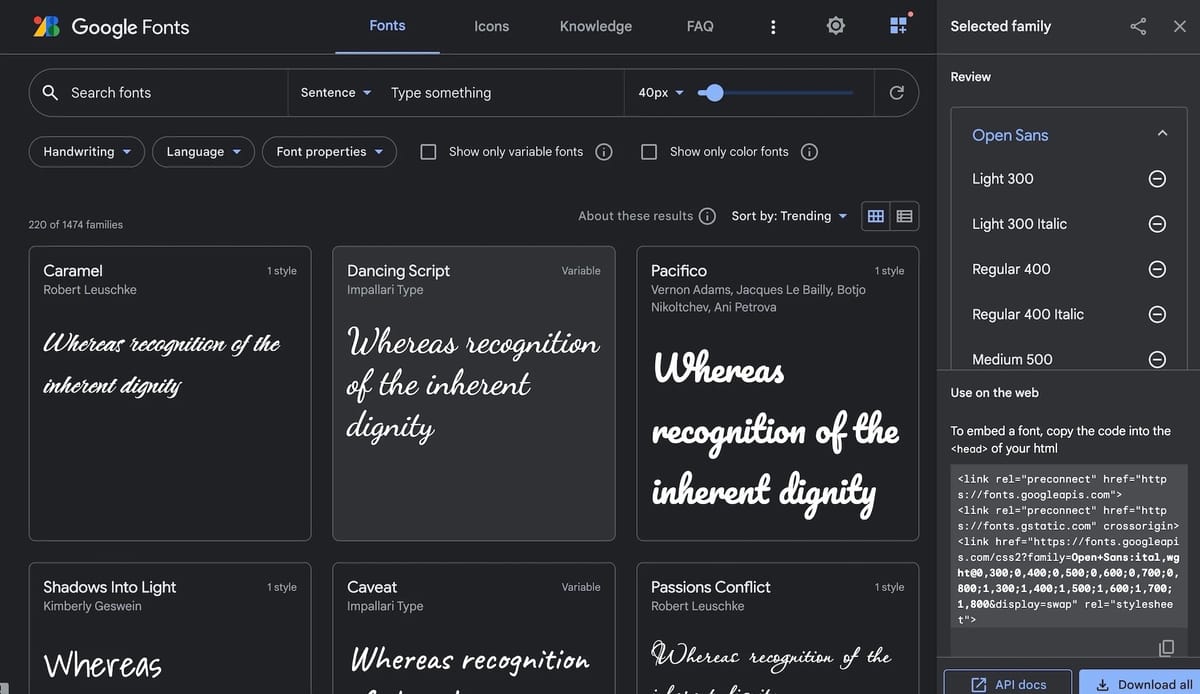
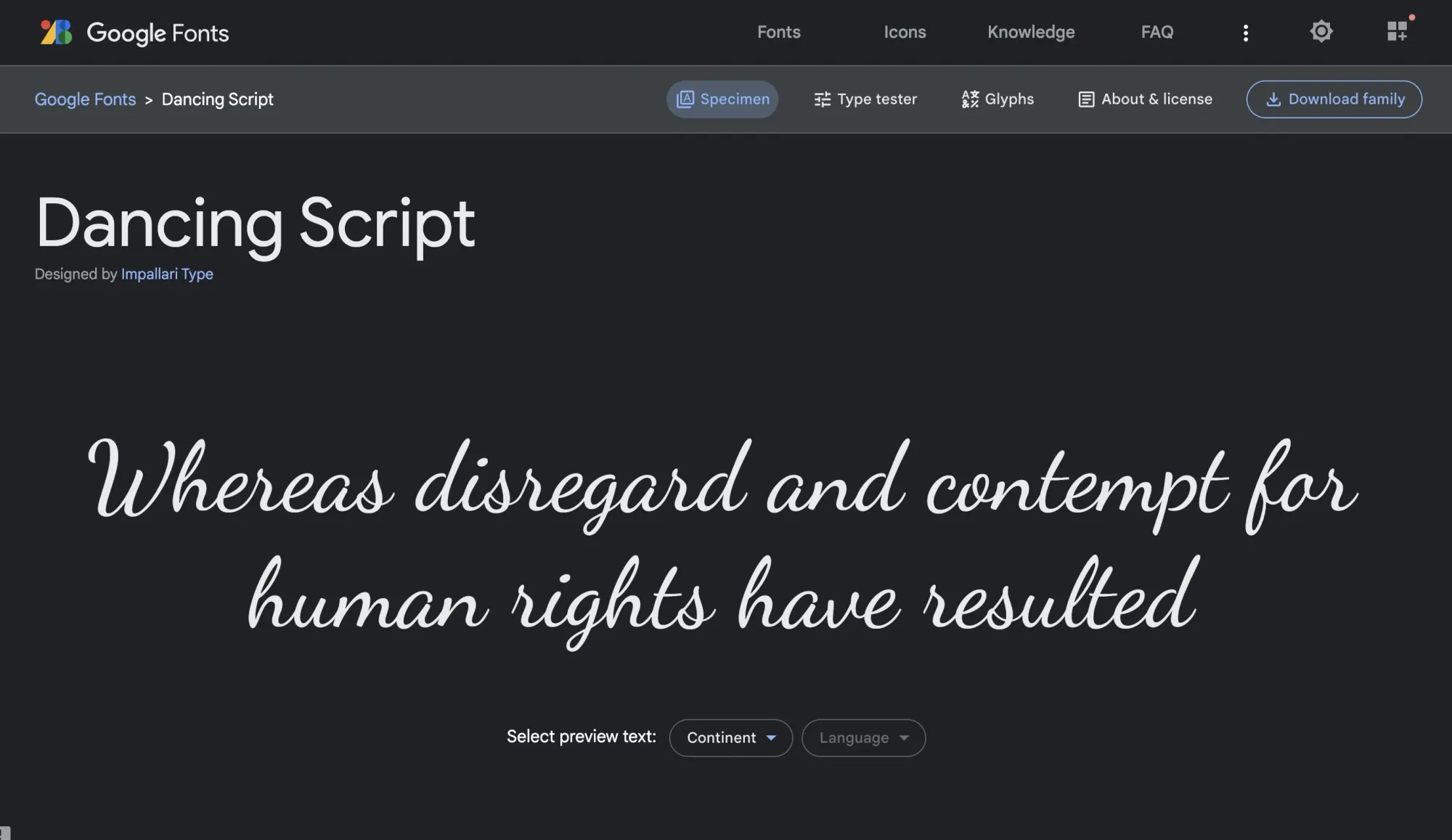
In this example, we will use a custom font downloaded from fonts.google.com. Visit the fonts.google.com website, select your desired font, and download it by clicking the "Download family" button. For this example, let's consider a font named Dancing Script. Save the font file to a location of your choice.

#Identifying Font Names
To use custom font files, you need to know their exact font names. This is important because the file names may not always match the font names. Therefore, you must identify the font names correctly.
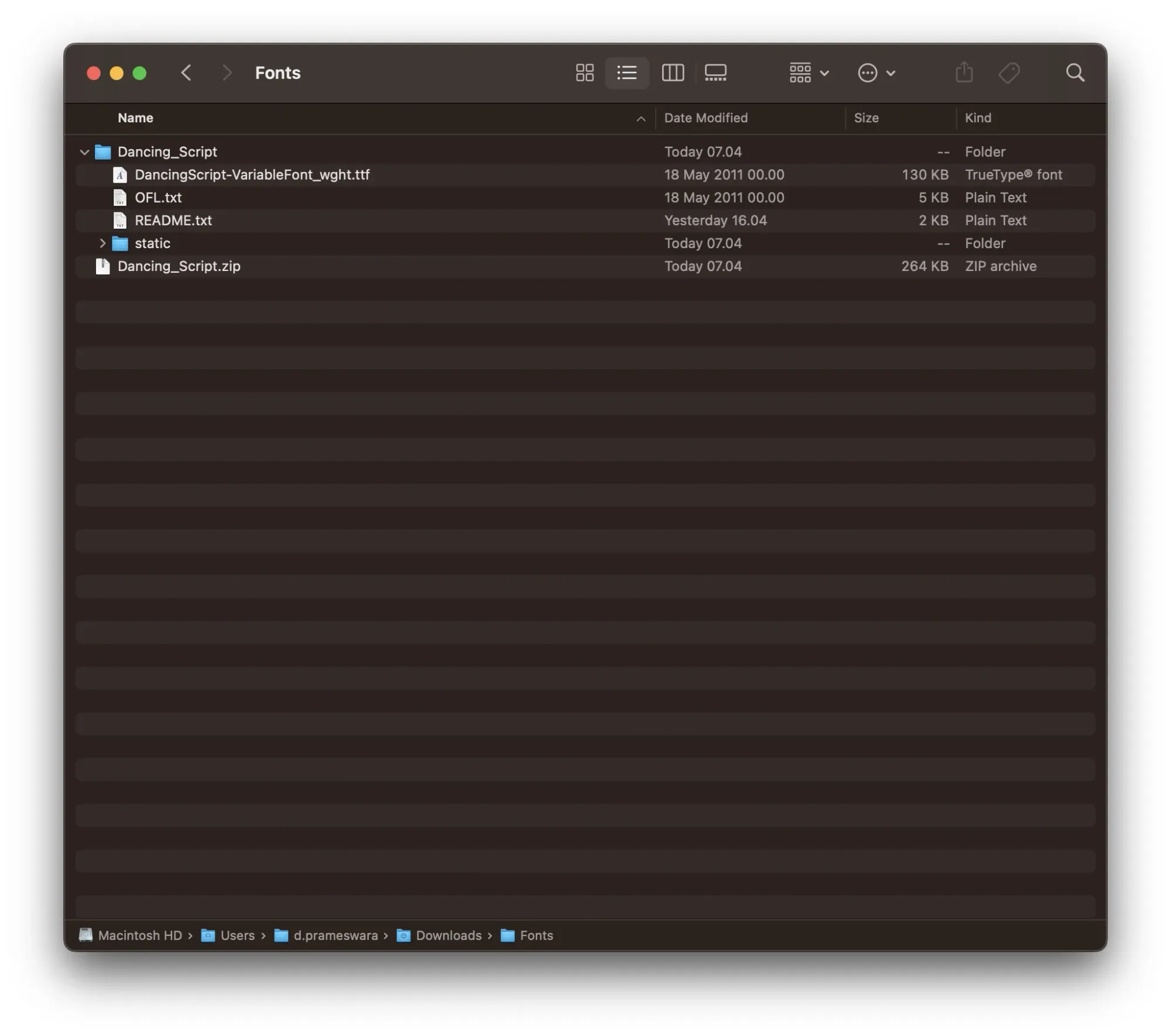
Before proceeding, make sure to extract the downloaded font files if necessary. Font files typically have TTF or OTF extensions, as seen in the image below.

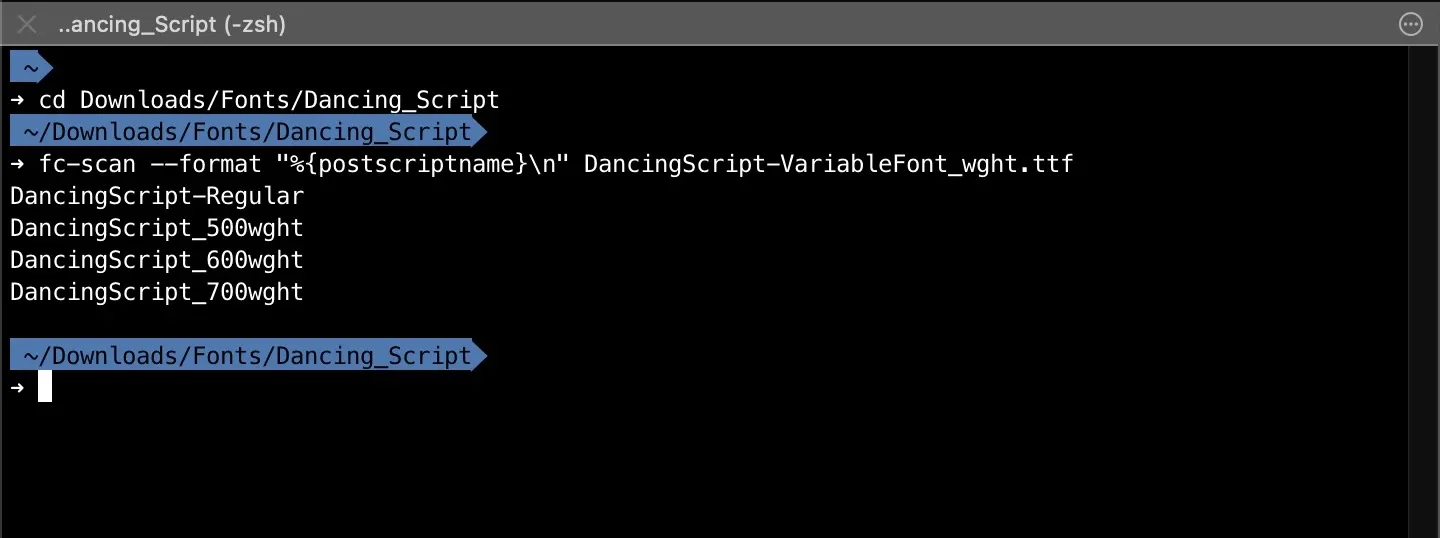
One of the easiest ways to identify font names is by using the fc-scan tool, which is already available on your Mac by default. To do this, open your terminal, navigate to the folder where you downloaded and extracted the font files, and run the fc-scan command like this:
fc-scan --format "%{postscriptname}\n" NAMA_FILE_FONTFor example:
fc-scan --format "%{postscriptname}\n" DancingScript-VariableFont_wght.ttf
For the Dancing Script font in the example above, the usable font names are:
- DancingScript-Regular
- DancingScript_500wght
- DancingScript_600wght
- DancingScript_700wght
If needed, make a note of these font names.
#Adding Font Files to Your Project
After downloading the font files and identifying their names, the next step is to add these files to your project.
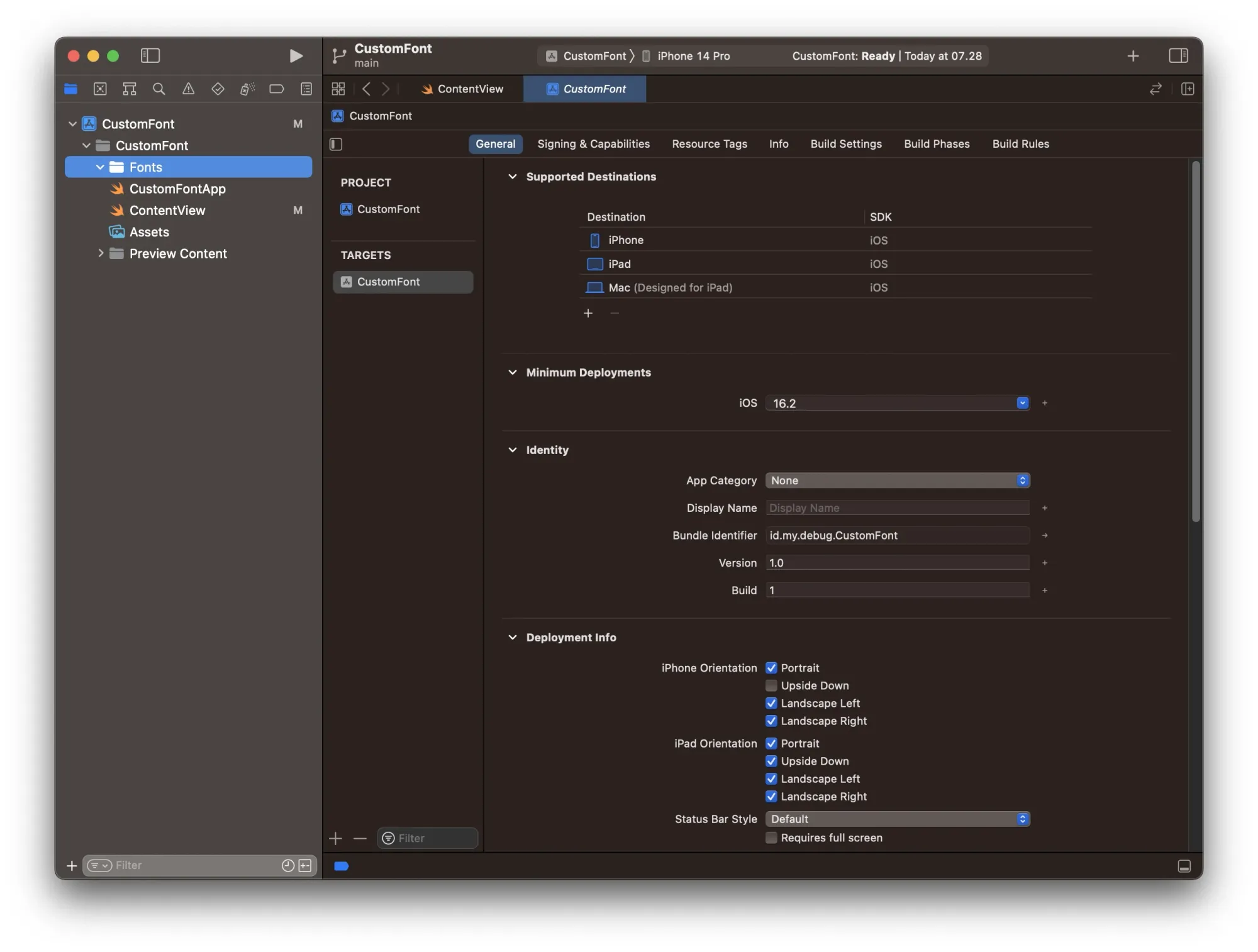
Before adding fonts to your project, it's a good practice to create a separate folder within your project to store all custom fonts. For example, create a folder called "Fonts".
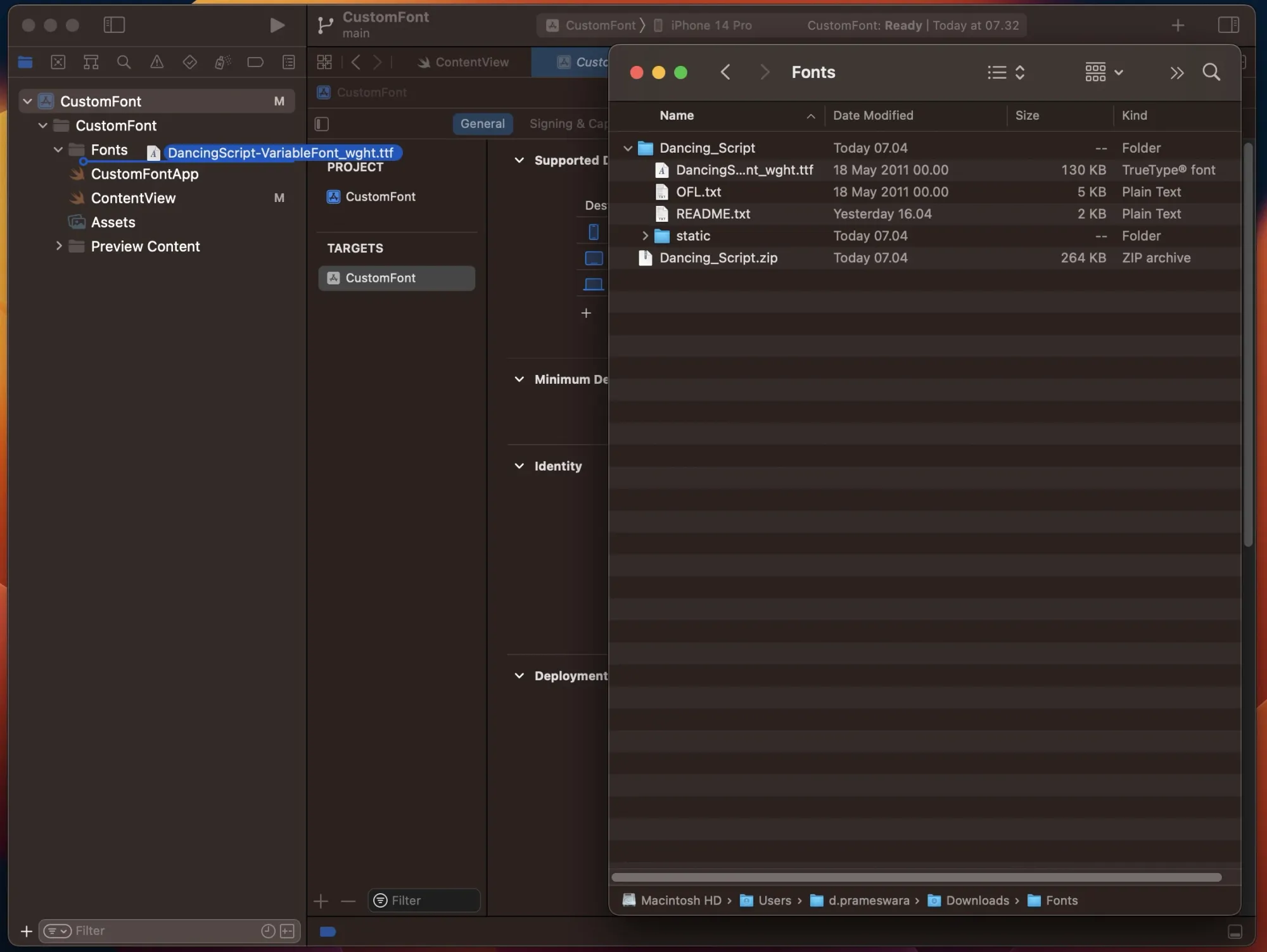
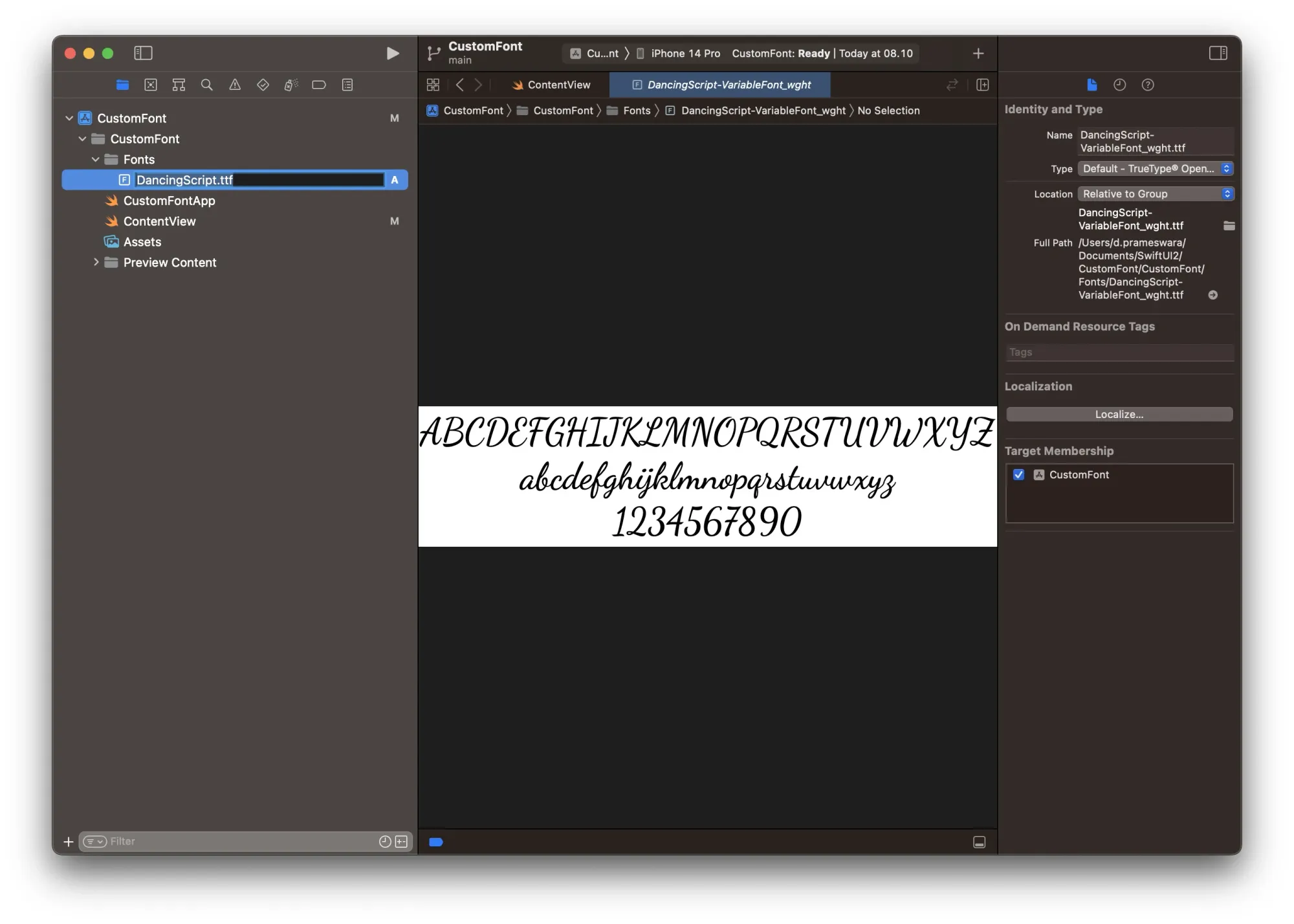
Next, add the font files with TTF or OTF extensions to the Fonts folder. This can be easily done by dragging and dropping the files into the folder.

Next, add the font files with TTF or OTF extensions to the Fonts folder. This can be easily done by dragging and dropping the files into the folder.

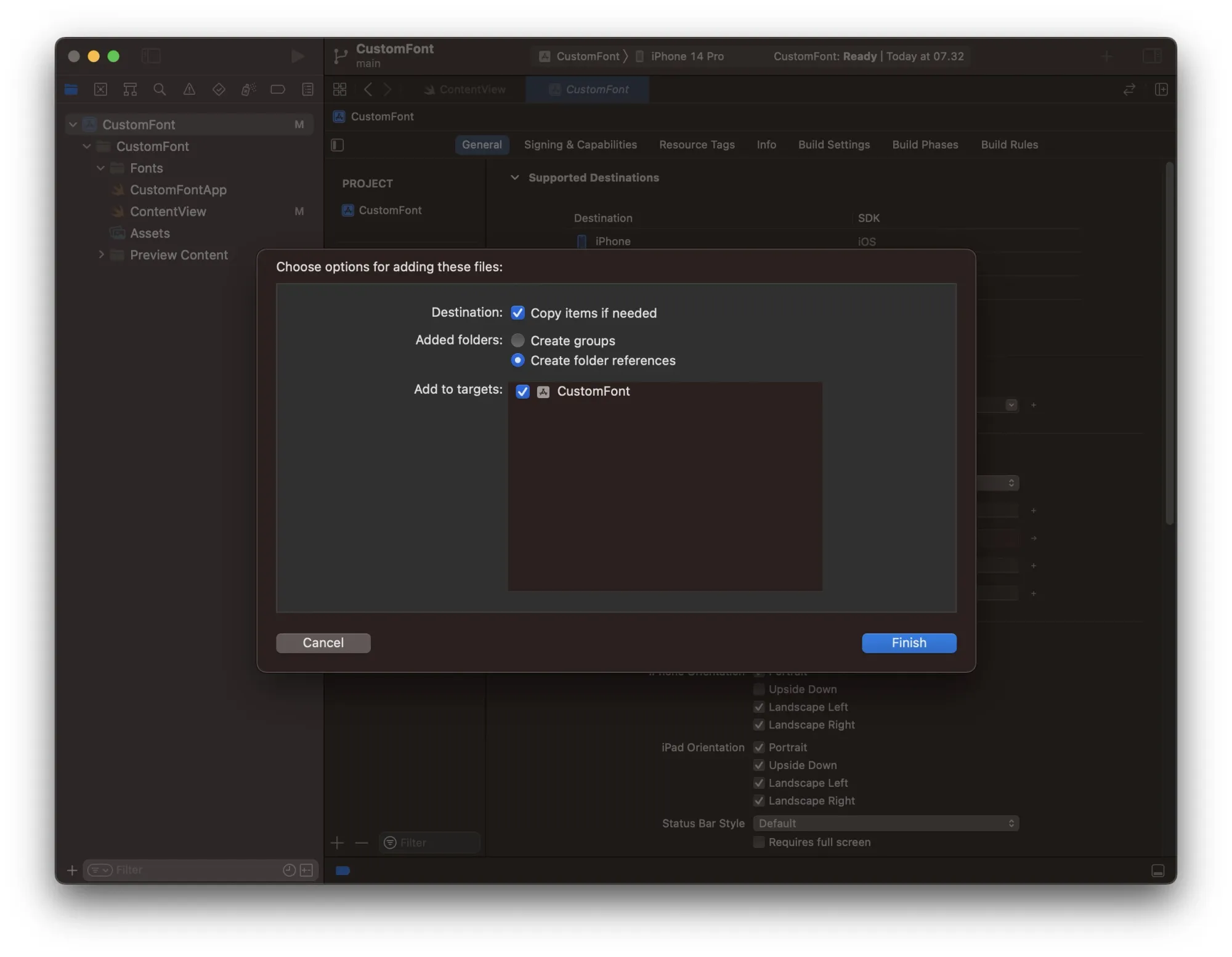
When the "Choose options for adding these files" dialog appears, make sure to check the "Copy items if needed" option and select the target under "Add to targets".

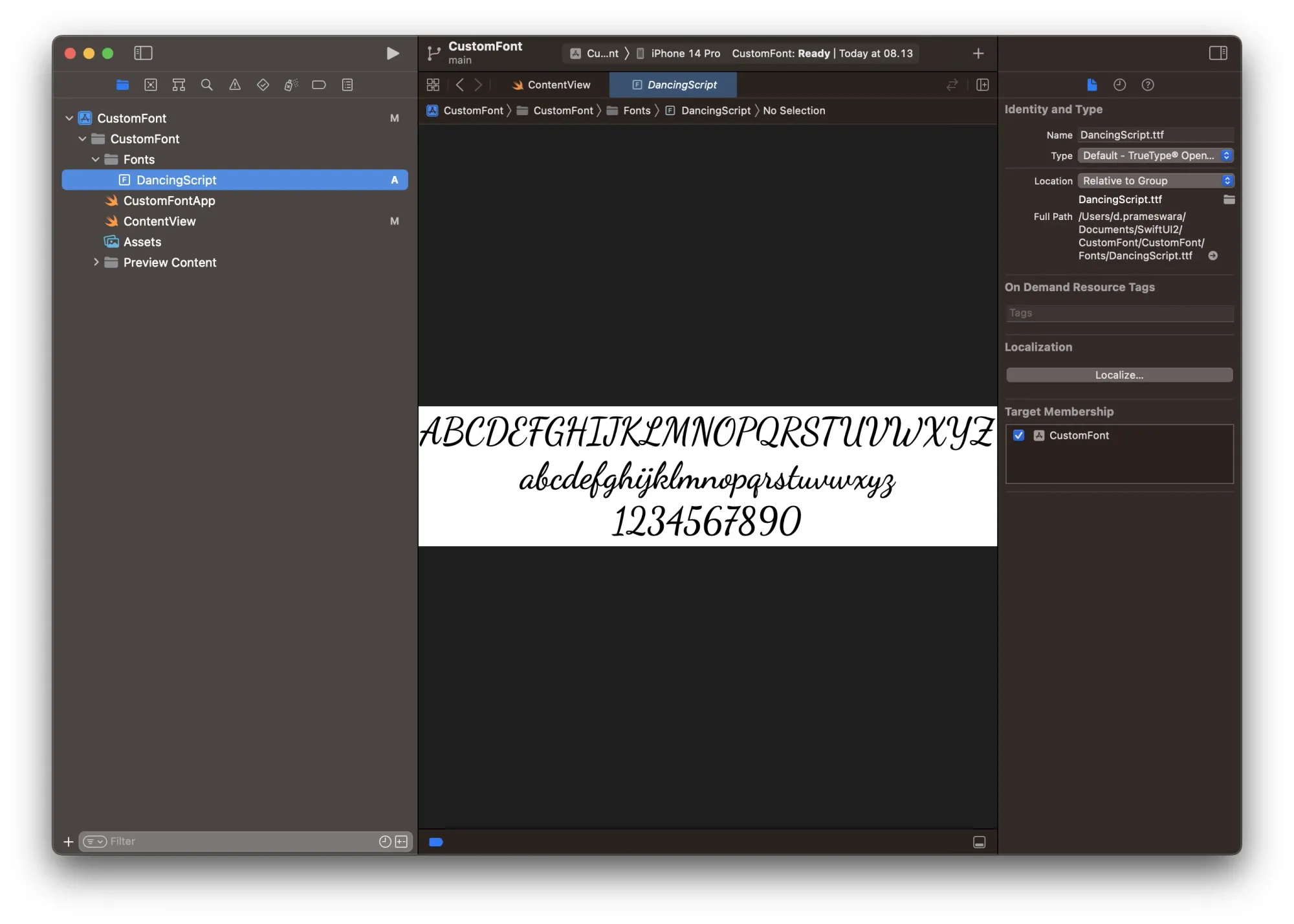
If necessary, you can also rename the font files within your project to shorter names. This will make it easier to remember and reference these files in the project's Info.plist file.


#Adding Font Names to Info.plist
Before you can use custom fonts, you need to inform your project about these fonts, so that it recognizes them as available fonts in the application.
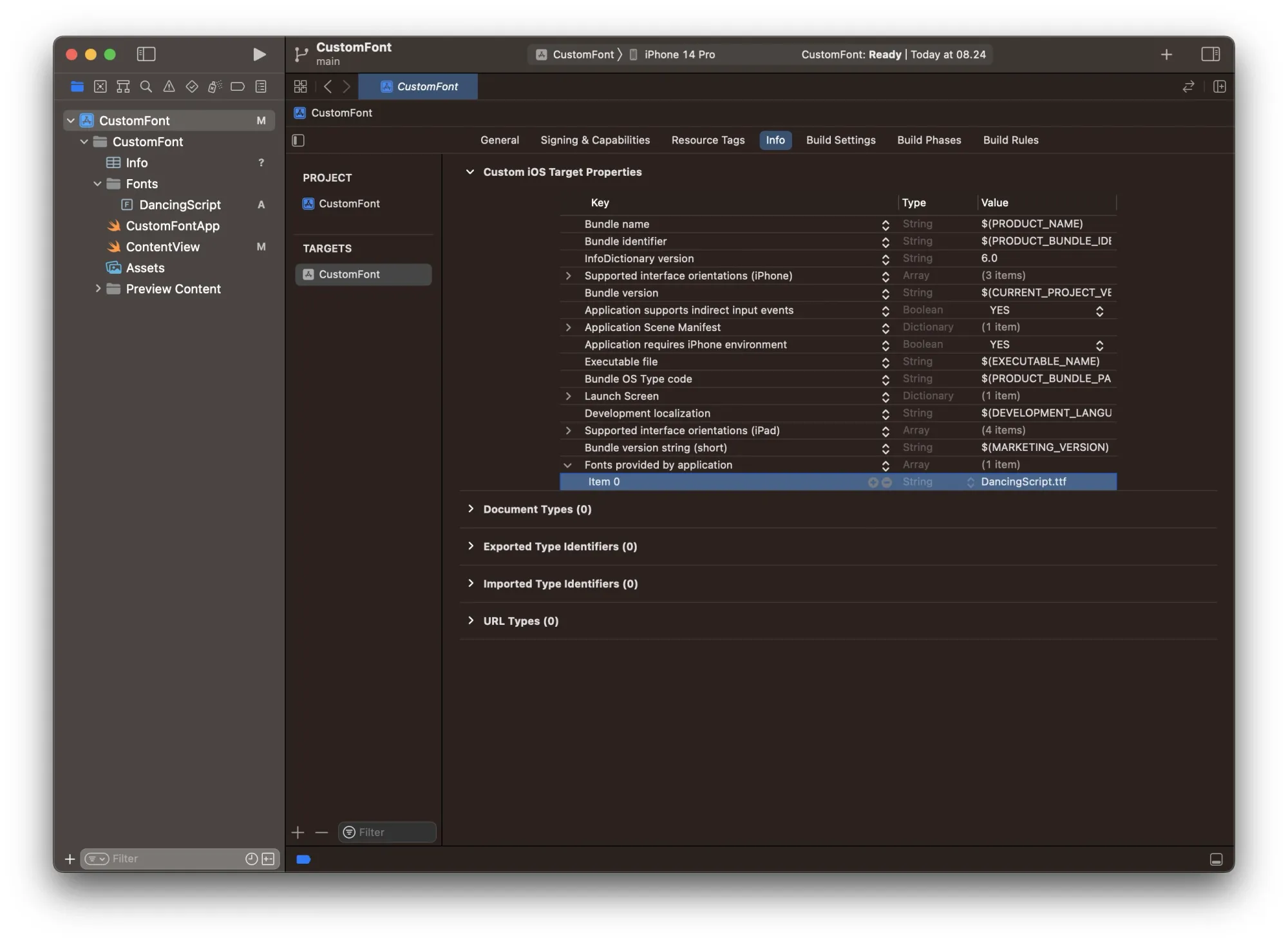
Add the font file names to the Info.plist file of your Custom iOS target properties using the key "Fonts provided by application". Include all the font file names you want to use (more than one if needed). Make sure the font file names you enter match exactly with the names in the Fonts folder.
Steps for adding a custom font into info.plist

#Using Custom Fonts
Once you have added custom fonts, identified their names, and listed them in Info.plist, you are ready to use them. To apply custom fonts, simply use the .custom modifier within the .font modifier.
static func custom(
_ name: String,
size: CGFloat
) -> FontHere's an example:
struct ContentView: View {
var body: some View {
ScrollView {
VStack(alignment: .leading, spacing: 10) {
Text("Dancing Script Font")
.font(.custom("DancingScript-Regular", size: 30))
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce quis elit fermentum, pulvinar tellus eu, placerat dolor.")
.font(.custom("DancingScript-Regular", size: 17))
Text("Proin ut est lorem. Nam quis justo a sem finibus tempus. Morbi molestie sem rhoncus ex euismod eleifend. Proin placerat sit amet felis non lobortis. Nunc varius augue justo, eu ultrices nisl viverra vitae. Fusce quis accumsan turpis. Praesent id nisi et nisl pretium laoreet. Vivamus auctor convallis mi non sagittis.")
.font(.custom("DancingScript-Regular", size: 17))
}
}
.padding()
}
}

That's it! Using custom fonts in SwiftUI is indeed an easy and straightforward process.
Conclusion
These steps provide a clear guide on how to add custom fonts to your SwiftUI application. We hope you find this tutorial helpful in enhancing your app's typography and design.
For further reference and contributions, you can check out the GitHub repository related to SwiftUI custom fonts.